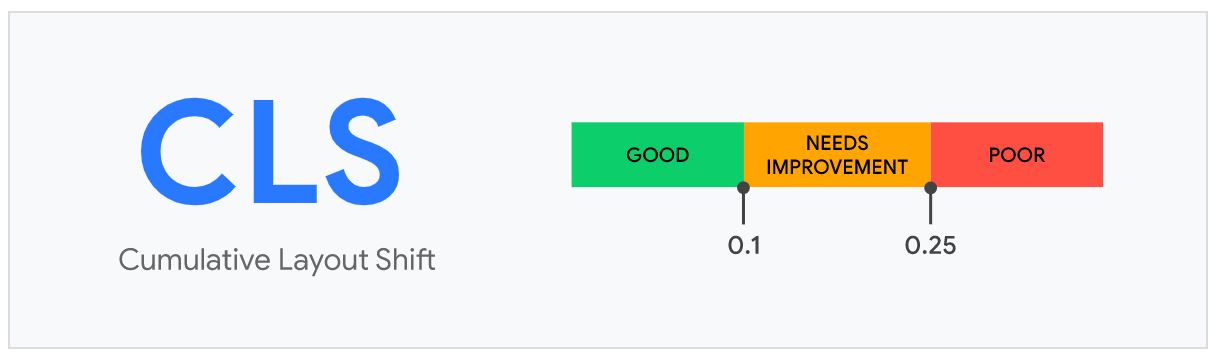
Core Web Vitals CLS issue more than 0.25 (mobile)
Core Web Vitals CLS issue
Google Webmasters search-console Core Web Vitals CLS issue more than 0.25 (mobile) Tools
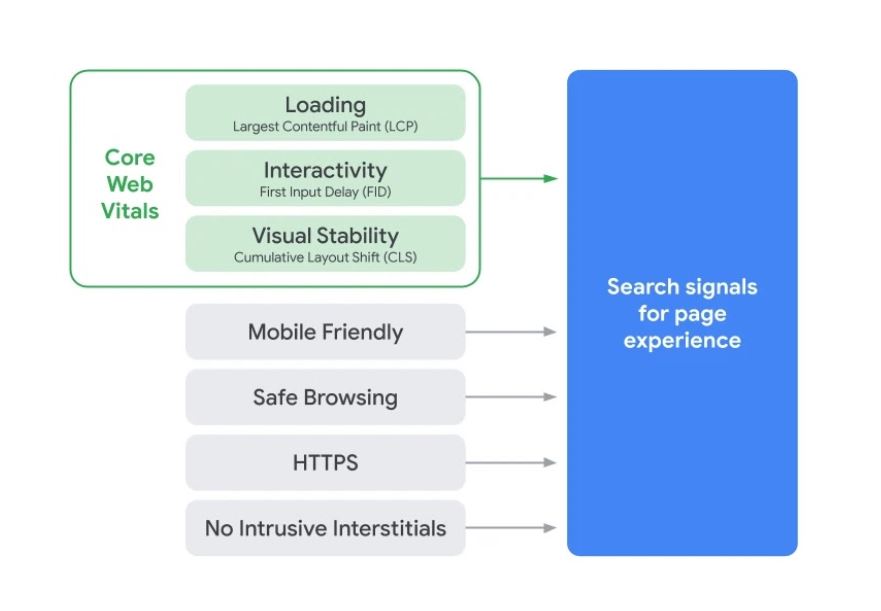
New Signales For Google May 2020 Update given below. While the Core Web Vitals are the critical metrics for understanding and delivering a great user experience, there are other vital metrics as well. More Active Updates are Live now. For updates keep visiting us.
May Users are getting Errors as :
आणि हो मित्रांनो, तसेच या संदर्भातील सर्व नवीन माहिती व महत्वाच्या बातम्या मिळवण्यासाठी या 👉लिंक वरून व्हाट्सअँप चॅनल जॉईन करा किंवा 👉या लिंक वरून आमच्या महाभरती व्हाट्सअँप ग्रुपला जॉईन व्हा..
अन्य महत्वाच्या भरती
🆕IBPS अंतर्गत 5208 रिक्त पदांकरिता नवीन भरती; पदवीधर उमेदवारांना नोकरीची उत्तम संधी!
🔥१०वी, ITI उमेदवारांना नोकरीची संधी !! BSF सीमा सुरक्षा दल अंतर्गत 3823 रिक्त जगांकरिता मोठी भरती;!!
✅इंटेलिजन्स ब्युरो अंतर्गत 8704 रिक्त पदांची मेगा भरती सुरु; १०वी ते पदवीधारक उमेदवारांना संधी!!
!
✅पुणे महानगरपालिकेत 287 पदांकरिता नोकरीची संधी; "या" रिक्त पदाकरीता जाहिरात प्रकाशित !!
✅१० वी, १२ वी पास उमेदवारांसाठी नोकरीच्या भरपूर संधी !!
✅आरोग्य विभाग, पोलीस, तलाठी, ZP,वन विभाग आणि अन्य भरतीचे सराव पेपर्स चे App
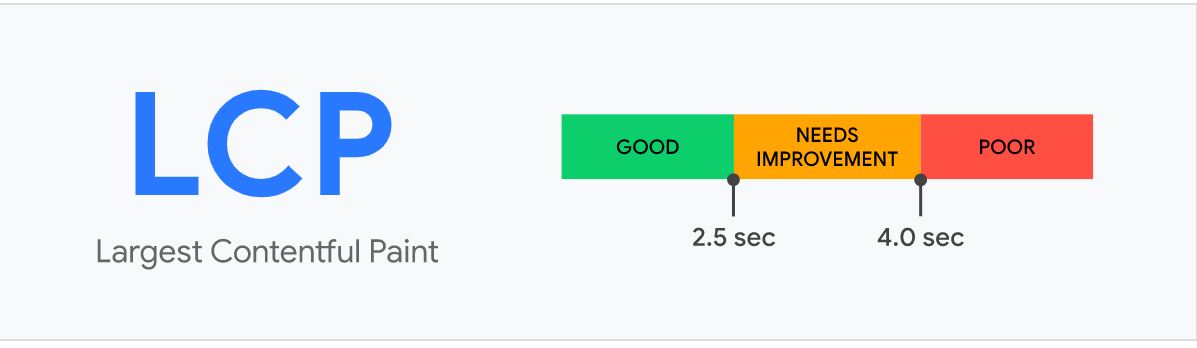
LCP issue: longer than 4s (mobile)
LCP issue: longer than 4s (desktop)
These other Web Vitals often serve as proxy or supplemental metrics for the Core Web Vitals, to help capture a larger part of the experience or to aid in diagnosing a specific issue.
For example, the metrics Time to First Byte (TTFB) and First Contentful Paint (FCP) are both vital aspects of the loading experience, and are both useful in diagnosing issues with LCP (slow server response times or render-blocking resources, respectively).
Similarly, metrics like Total Blocking Time (TBT) and Time to Interactive (TTI) are lab metrics that are vital in catching and diagnosing potential interactivity issues that will impact FID. However, they are not part of the Core Web Vitals set because they are not field-measurable, nor do they reflect a user-centric outcome.
While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.
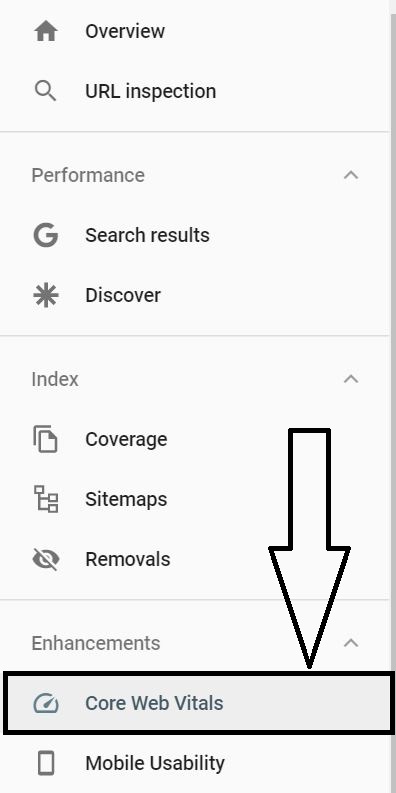
The Google webmasters new interface launched on 26 May 2020 with some new features. This may be cause make you worry. As this is the other Form of Old SiteSpeed Section. Now This sections is replaced by Core Web Vitals.
What is CLS ?
So, the Core Web Vitals Covers Parameters Like CLS & LCP. Where CLS is Cumulative Layout Shift i.e. its user-centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts—a low CLS helps ensure that the page is delightful.
What is LCP?
Where as LCP is Largest Contentful Paint. Its user-centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page’s main content has likely loaded—a fast LCP helps reassure the user that the page is useful.
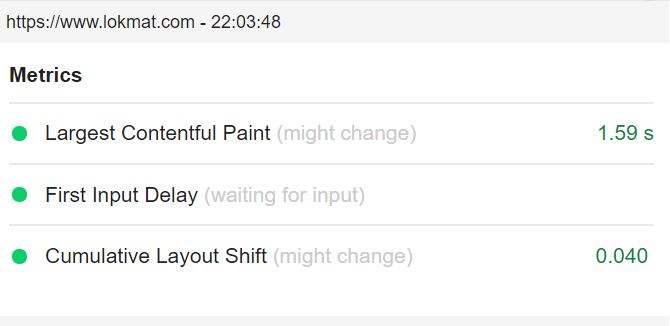
Example : Result of Core Web Vitals Google Webmasters Details
The GSC report looks similar to the old speed report, however it includes a number of new key metrics – Largest Contentful Paint (LCP); First Input Delay (FID); and Cumulative Layout Shift (CLS). We thought that was going to be more or less it…
Table of Contents